Embed a Campaign on a Shopify Page
With CrazyRocket, you can easily create a campaign and embed it in your landing page, ex., shop.com/pages/spin-wheel.
A dedicated landing page has many benefits:
- You can run special promotions and use the direct link to promote them via ads and newsletters
- Improve brand experience: you can build a page that fits your brand and marketing goals
- Increase call-to-action and opt-in rates
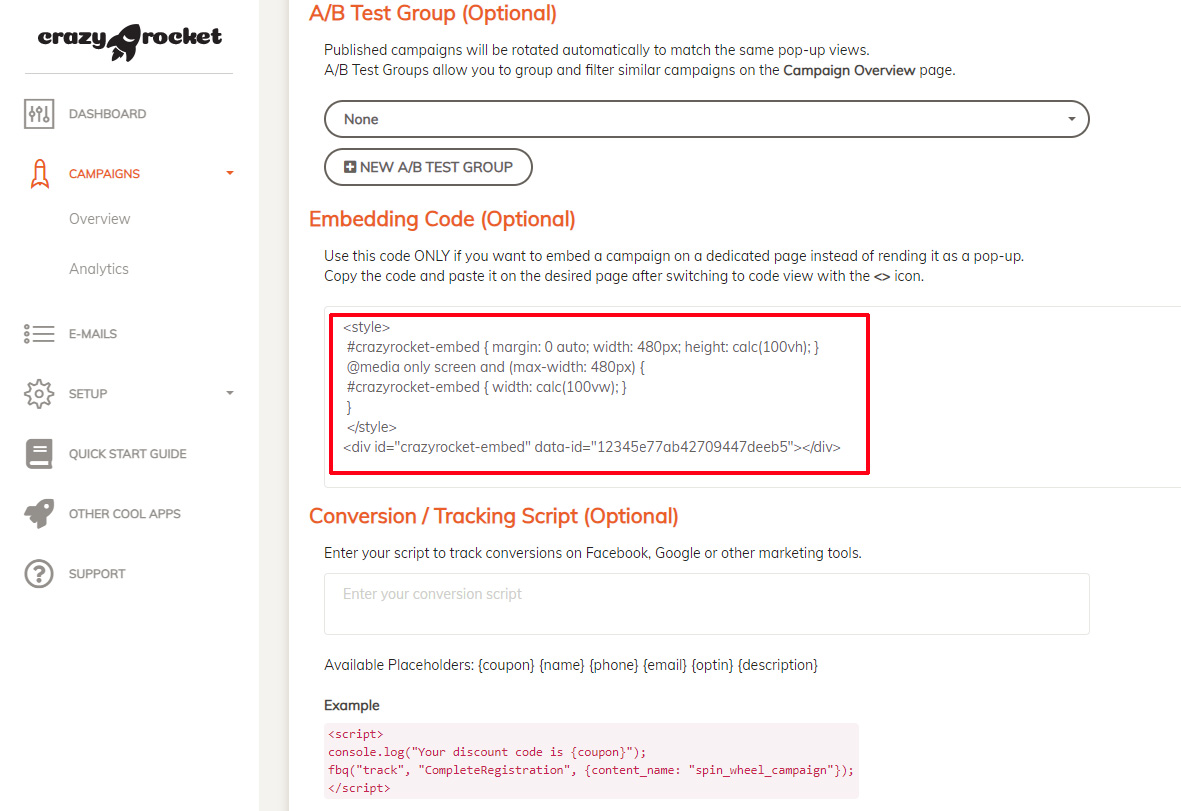
1) From Campaign > Global Settings, expand the "Embedding Code" section and copy your embedding code.

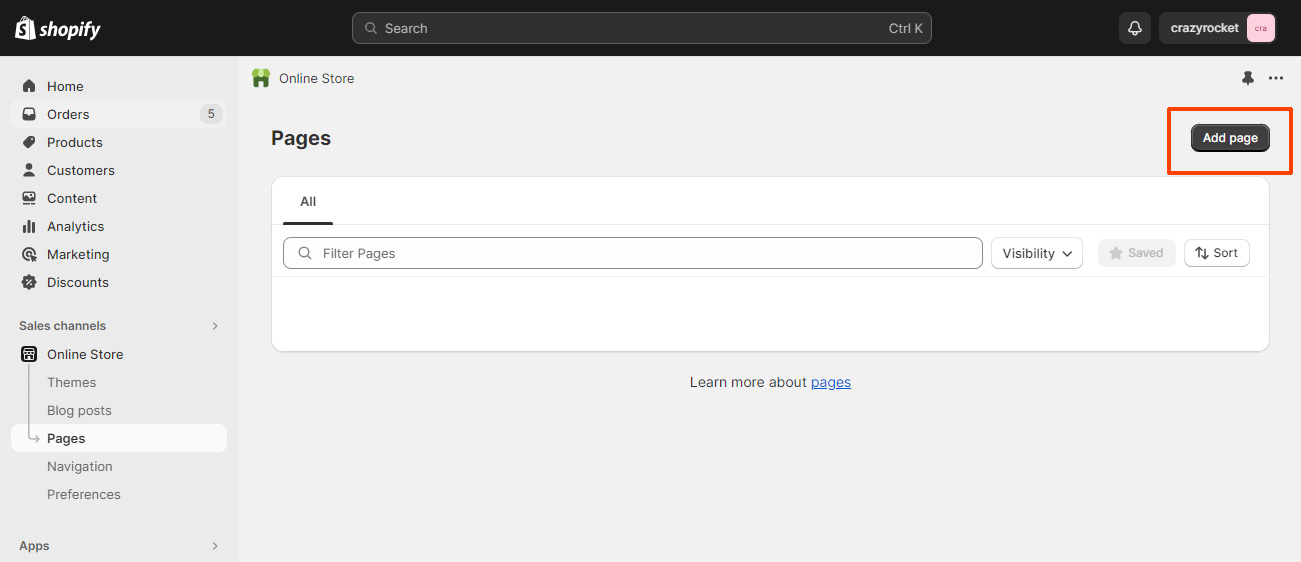
2) Create a landing page on Shopify
Open your Shopify Admin, click on the "Online Store" option, then on Pages and eventually on "Add Page"

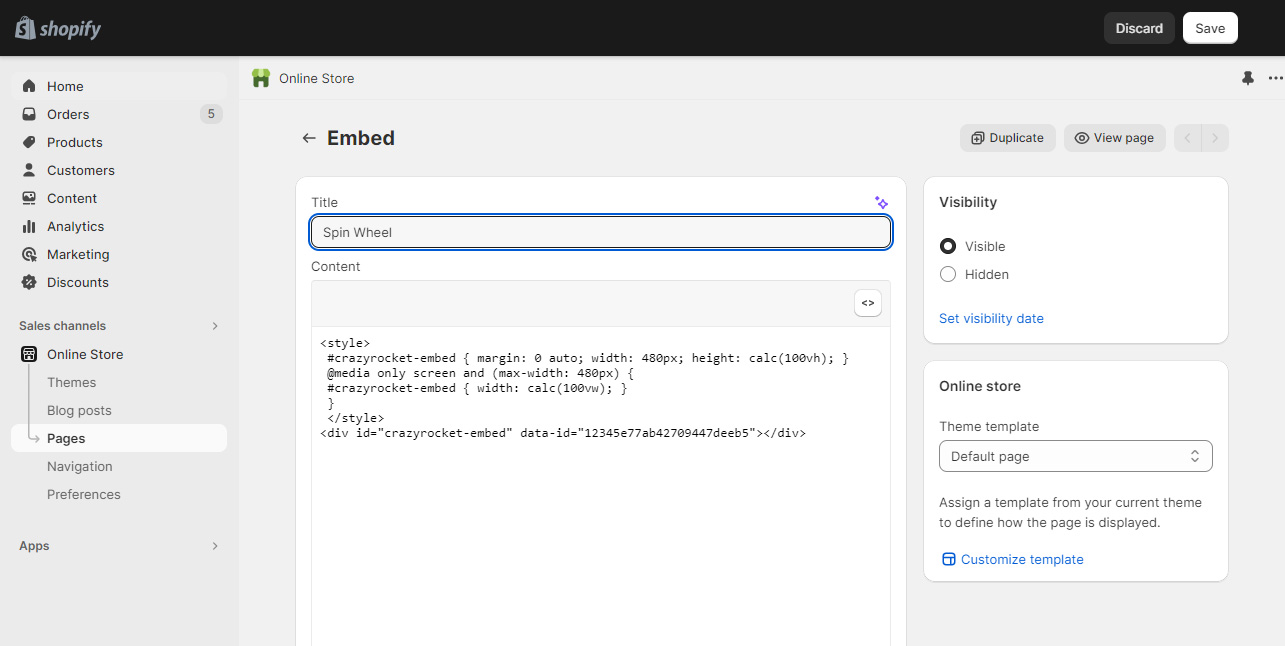
3) Paste your embedding code
Enter a title for your page and click on the <> icon to enable the HTML editor.
Paste the embedding code and click SAVE.

4) Preview your landing page
Preview your page and fine-tune your HTML and CSS settings as required.
Layout depends on your theme: of course, you can create a custom layout (with Liquid) to fit your needs.
For our tests, we created a basic .liquid theme with an empty template:

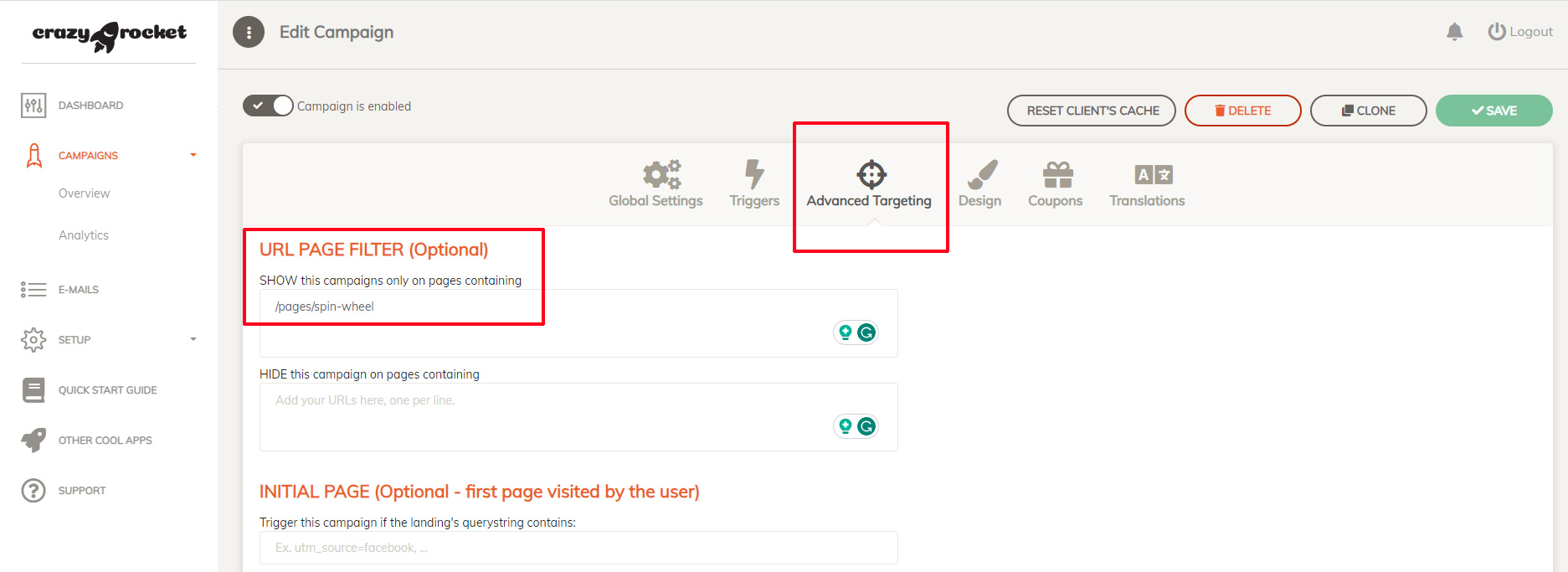
5) Set the PAGE FILTER (Optional)
If you want to show the campaign ONLY on the landing page, use the URL PAGE FILTER option.